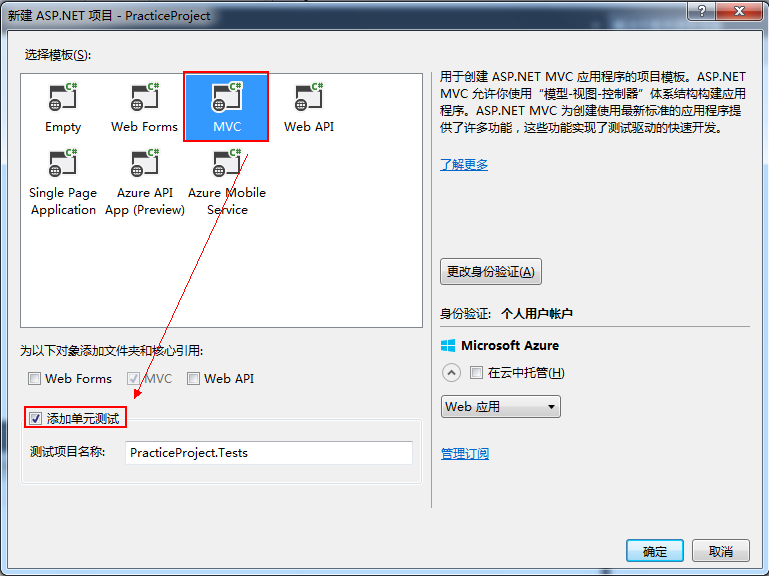
1.新建MVC项目:
新建基于MVC5的项目,命名为PracticeProject


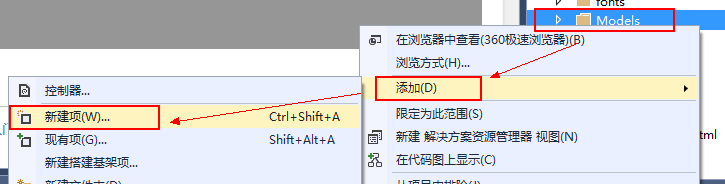
2.Models文件夹(右击)-->添加 -->新建项

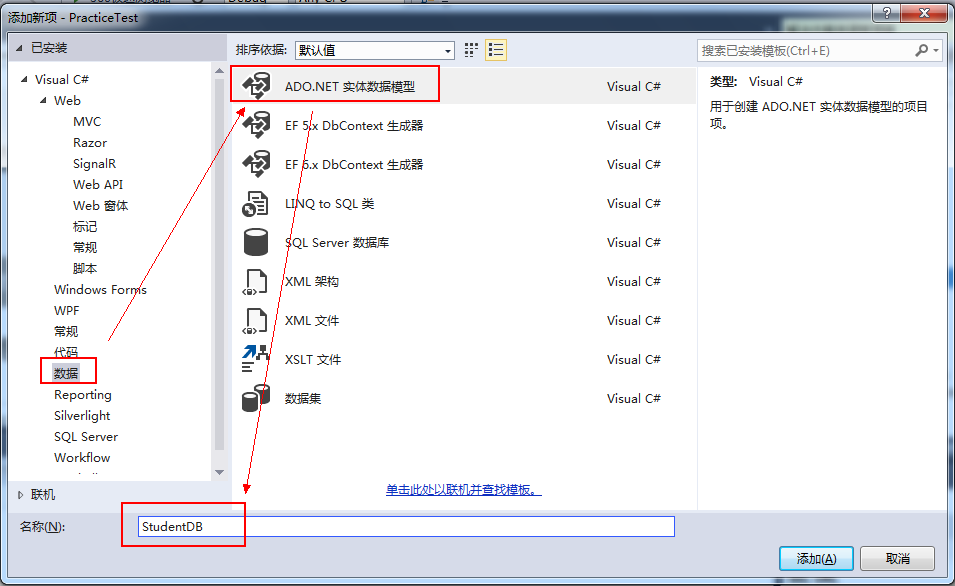
数据 --> ADO.NET 实体数据模型 --> StudentDB(此为数据库访问的Context类)

选择来自数据库的Code First

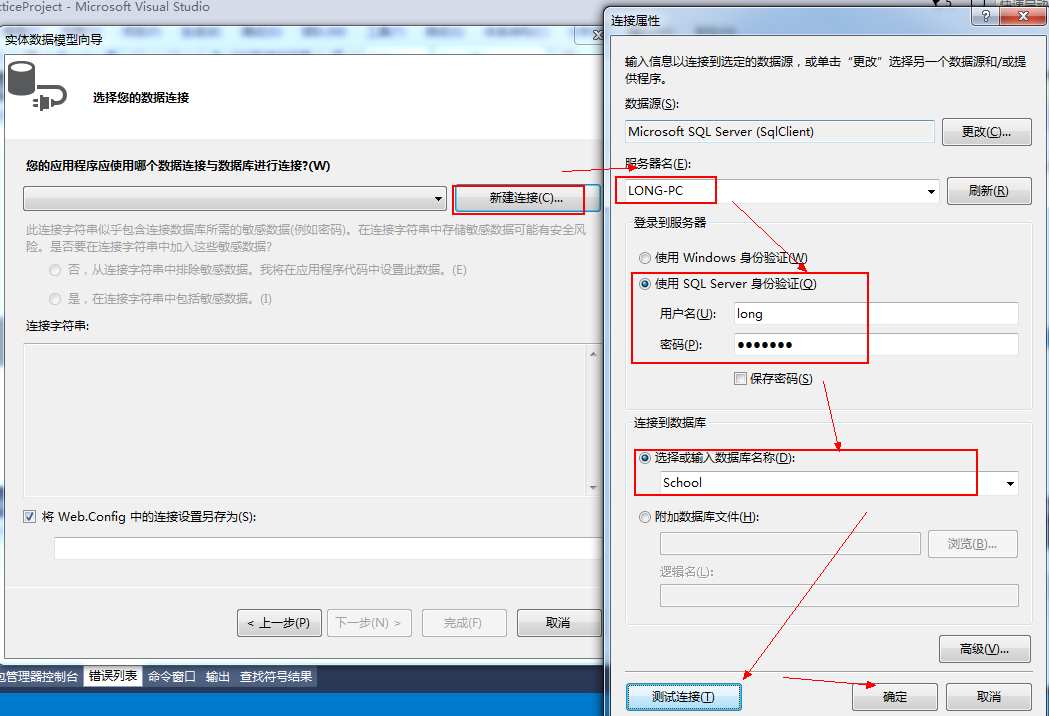
新建连接 -->设置服务器 -->登录名、密码 -->测试连接


注:此处设置的StudentDataBase为Web.Config中的数据库连接名称。

注意,多表时勾选“确定所生成对象名称的单复数形式”
此时在Web.config配置文件中会配置数据库的连接字符串,
1 <connectionStrings>
2 <add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|
\aspnet-PracticeTest-20170314080121.mdf;Initial Catalog=aspnet-PracticeTest-20170314080121;Integrated Security=True"
providerName="System.Data.SqlClient" />
3 <add name="StudentDataBase" connectionString="data source=LONG-PC;initial catalog=School;Integrated Security=True;
user id=sa;MultipleActiveResultSets=True;App=EntityFramework" providerName="System.Data.SqlClient" />
4 </connectionStrings>
注:默认生成的连接字符串并没有:
但会使数据库访问失败,需要手动添加这段代码。
3.根据Models生成Controller及View
注:进行以下步骤前必须进行编译,否则新加入的模型无法使用
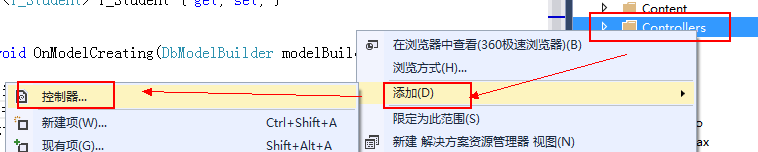
Controller文件夹(右击)-->添加 -->控制器

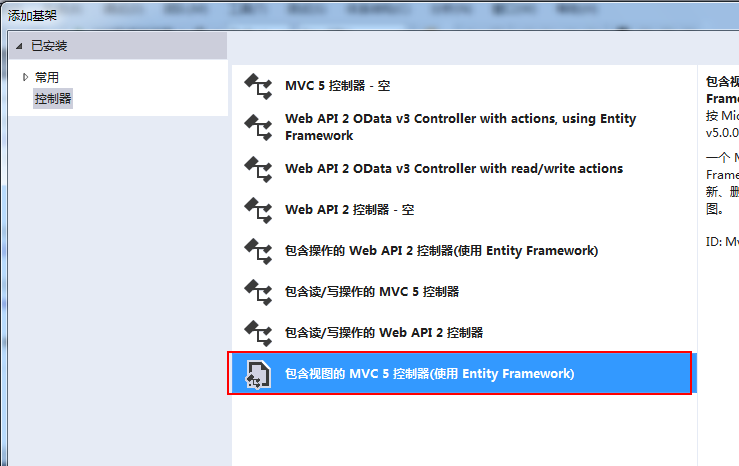
添加基架 --> 控制器 -->MVC5(EF)


4.验证
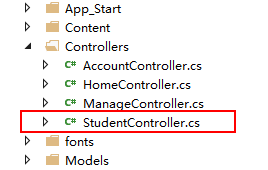
完成以上步骤,会自动生成数据访问的控制器以及视图


此时便可以运行调试程序。
转自:https://www.cnblogs.com/imstrive/p/6549296.html